2020年网站设计趋势小舟提前预测一下,这里所说的每一个趋势都是可用的选项,是通用的。每个趋势都会给你足够的空间去发挥,发挥后可以使它们成为你自己的网站设计项目。下面我们就来看看2020年网站设计趋势。
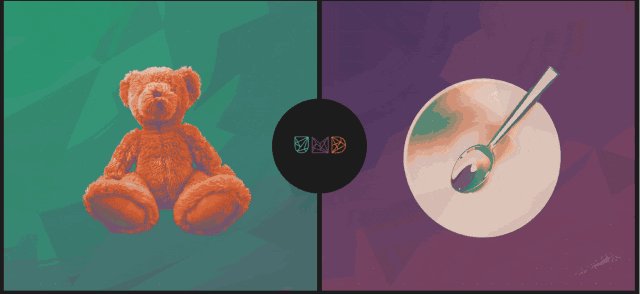
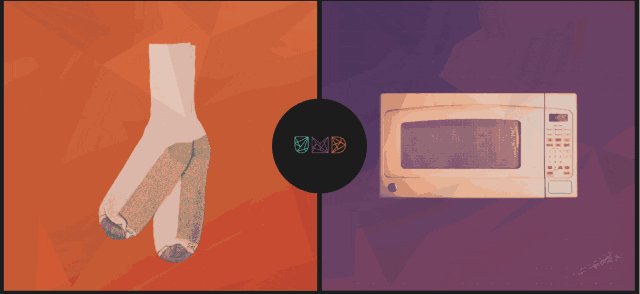
看起来异想天开的插图几乎无处不在,有趣的图画可以是任何东西,从线条风格的插图到全彩色的艺术作品,在各种各样的项目中都出现了,甚至是品牌、公司、商业类型,你可能没有预料到。异想天开的插图流行有以下几个原因:
他们为一个不需要太沉重的项目创造了恰到好处的感觉;
你可以把主图像设计成你想要的样子;
它们为用户提供了快乐的源泉;
每个项目使用插图看起来有点不同,创建一个自定义设计;
插图工具包的普及使得创建这种风格比以往任何时候都要容易。
使用异想天开的插图可能最好的一点是它们为项目带来的个性,正确的图示元素,或一系列元素,可以在设置场景时在情感上把用户与项目联系起来,可能性几乎是无限的。插图不一定只适用于轻松的项目,即使“异想天开”可能意味着它。
这是一个经典的颜色组合,黑色和蓝色调色板可为项目带来很大回报。
深色背景和蓝色调的对比令人赏心悦目,营造出和谐愉悦的视觉美感。下面的项目以不同的方式使用这一颜色趋势,都有相同的酷的结果。
Arm你自己使用一个黑色背景和一个黑白插图,使明亮的蓝色字体和口音弹出屏幕。颜色将用户吸引到主页设计的交互部分,拖动到bullseye指令。
凯里使用更轻,更青色的蓝色在炭黑色的背景上,为更轻的感觉。蓝色来自标志和品牌标志,按钮与背景和设计中更明亮的元素有很大的反差。蓝色继续滚动与粗体文本完全黑色的背景,显示了这种颜色选择的多样性。
Adera在黑白图像上使用一个简单的蓝色按钮来创建对比,并将眼睛吸引到设计的活跃部分。调色板在滚动到一个蓝色的背景与较暗的元素在上面。在这里,对比是一个至关重要的因素,它有助于指示用户流以及如何理解屏幕上的信息并与之交互。
平面滚动过渡是一种通用的设计趋势,它在视觉上很有趣,并有助于提高可用性。这一趋势的例证是“屏幕”或“卷轴”之间的过渡元素,其视觉效果不仅仅是一个盒子或一条直线。想想大多数视差设计或基于屏幕的垂直视点是如何从一个盒子移动到另一个盒子的。在这种趋势下,这种转变更加不稳定。下面的例子用不同的方法来做这件事:
Oroscopo利用blobs趋势,这一趋势在全年都很流行,它使用blob元素在内容元素之间创建波浪。明暗背景的对比放大了这种效果,而其他的博客形状创造了视觉一致性。
MAHA agricultural小额信贷在滚动元素之间使用了一条简单的线,但它有一个纹理,这使得它在视觉上更有趣,在顶部的英雄图像区域和次要内容块之间有一条平坦的线。
Akaru使用了一个非常惊人的动画流体设计来抵消在屏幕中心的品牌,动画进入滚动下面内容的背景。(你可以一直滚动到这张图的底部,看到从黑暗动画到白色动画的过渡)效果令人震惊。
这就是为什么这种趋势如此完美的原因:流畅的过渡有点混乱,因为用户不希望看到这种视觉效果,看到过渡元素的边缘会鼓励滚动。只要交互发生,用户是通过滚动查看转换如何变化还是预览更多内容都是无关紧要的。它非常漂亮,尤其是在桌面屏幕上。
网页设计是复杂多变的,随着许多新技术的发展与创新,网页设计有了更多的可能。好的文案内容固然重要,但友好的网页设计与体验更能吸引观众的注意。以下根据国外网站,整理出2020年网页设计的10大新趋势:。
1. 全屏视频帮助传递更多讯息
现代人接受太多讯息,很少人会停留在同个页面花过多的时间。而视频的加入,用户不必从上到下滚动页面寻找他感兴趣的信息,视频中便提供了丰富的信息。动态的元素比起静态的文字讯息更能吸引用户,全屏式的设计也更能抓住观众的注意。

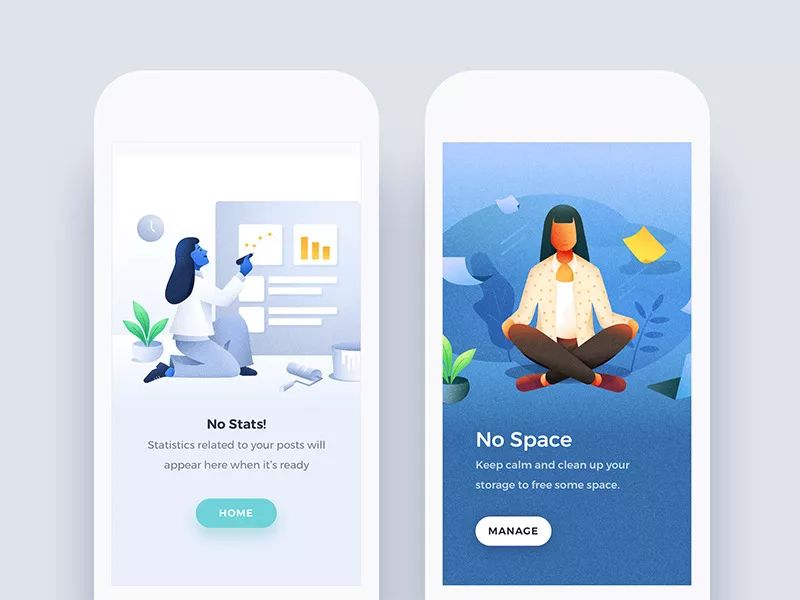
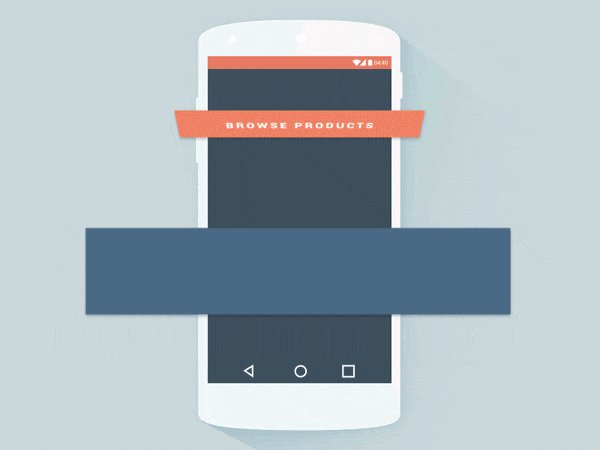
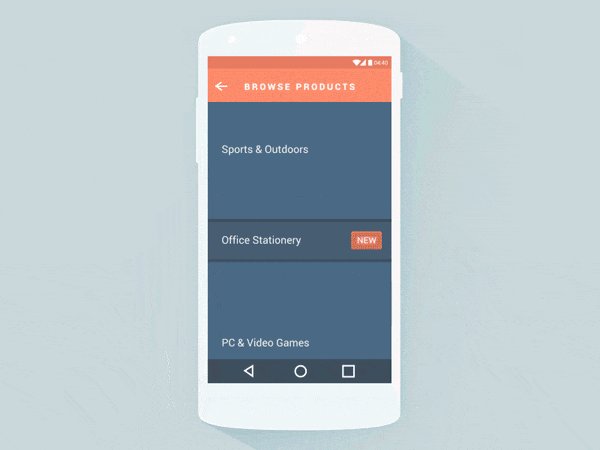
2. 个性化的插图元素
个性化的插图更能彰显出品牌的特色,传递给观众更深刻的品牌精神与讯息。而插图不仅可以运用在网页上,在移动介面中使用自定义图形的趋势也在稳步增长,让等待中的页面不再只是无聊的设计。


3. 鲜艳活泼的色彩及渐层效果的运用
越来越多的企业主,使用鲜艳色彩增加品牌的识别度,希望带给观众更丰富的视觉体验。

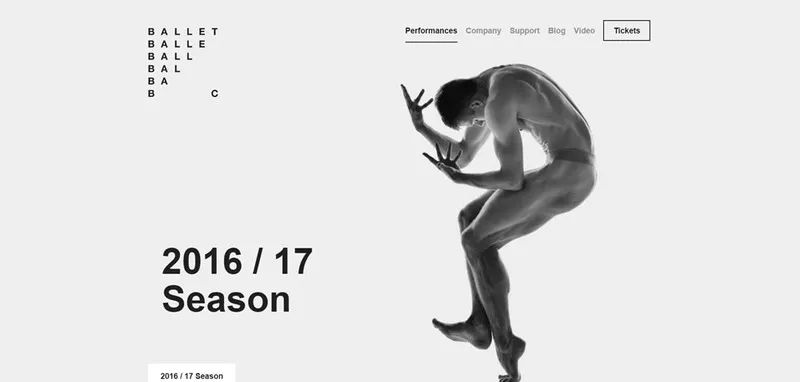
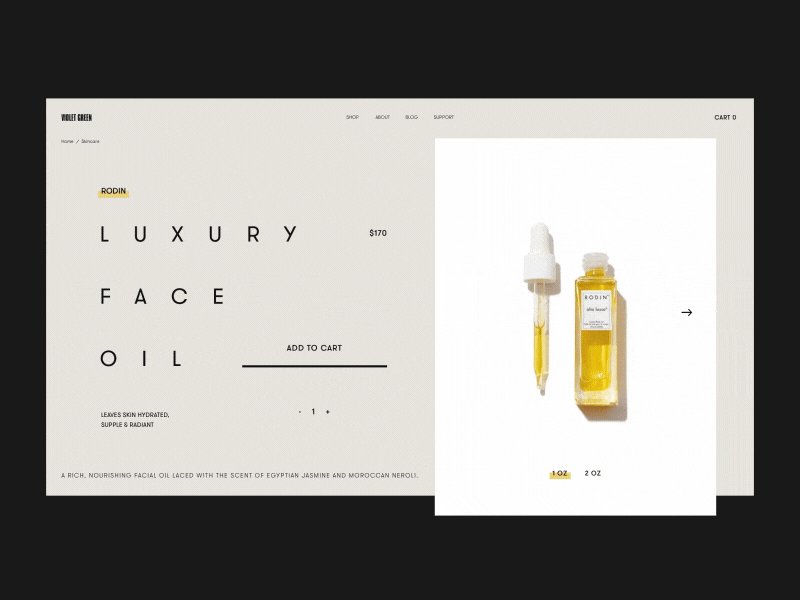
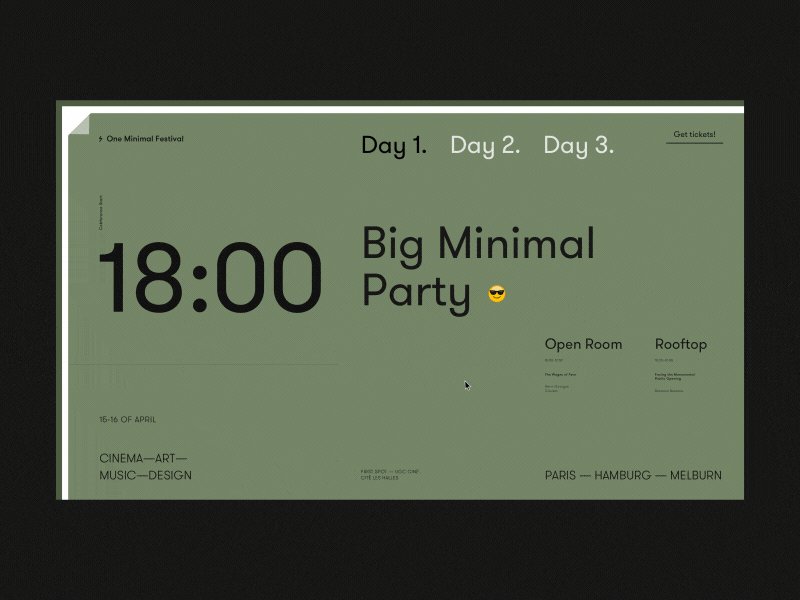
4. 经典的极简主义
极简主义的简单风格一直是不败的经典,简约的设计使网站更易于浏览,让用户能越容易找到他们想要的内容并浏览。而白色空间可以突出重要元素,使你获得更多转换。


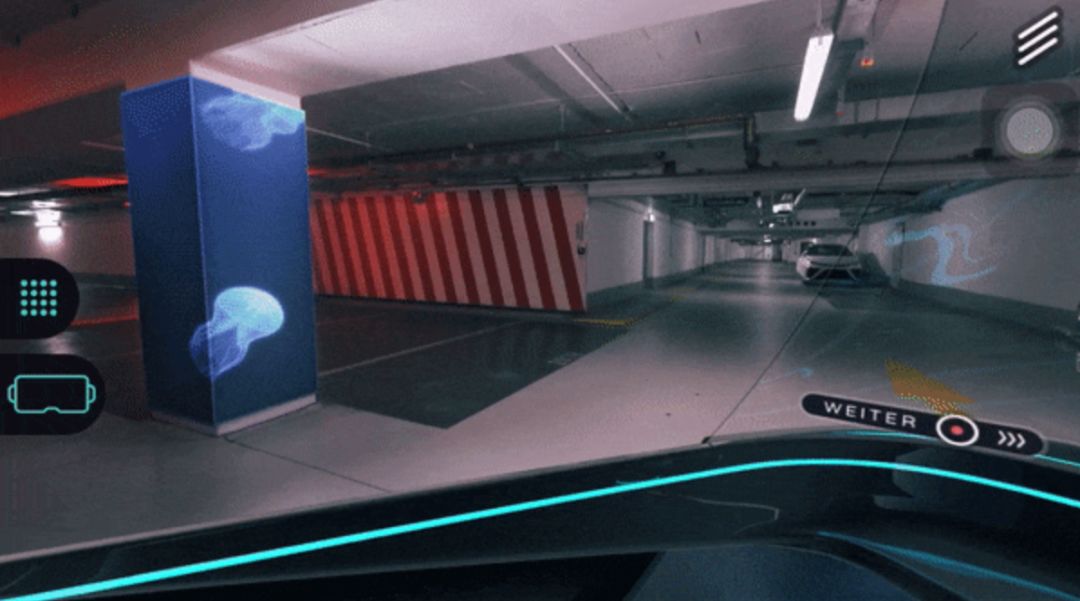
5. Web VR 及360 度视频
随着VR技术普遍,越来越多企业将这些经验融入现有网站,希望带给观众更独特的体验。

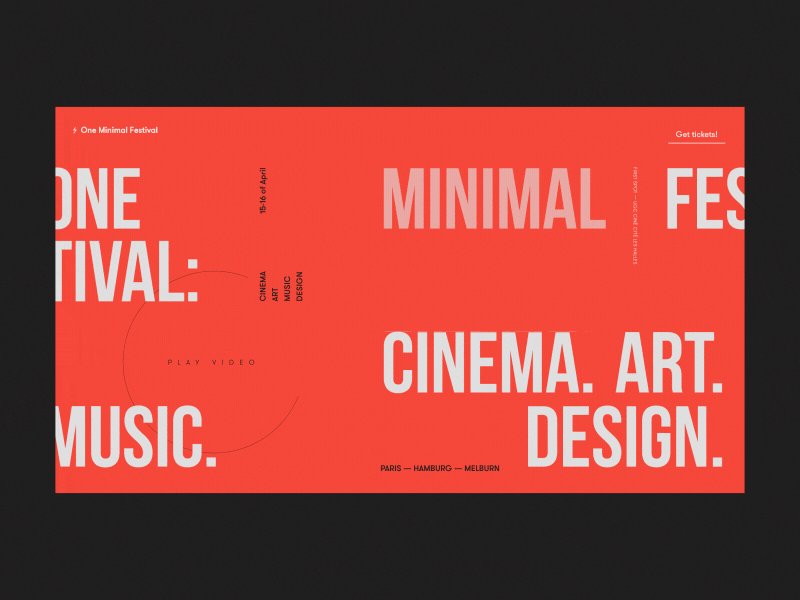
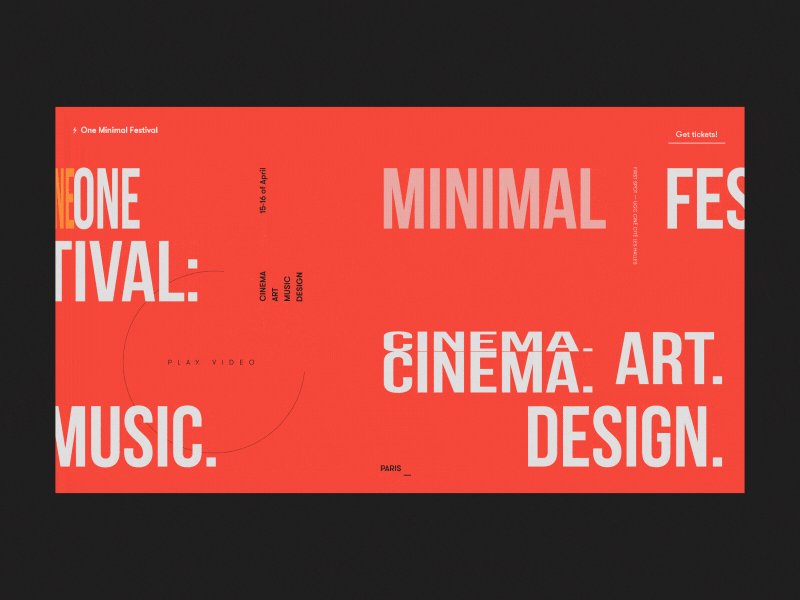
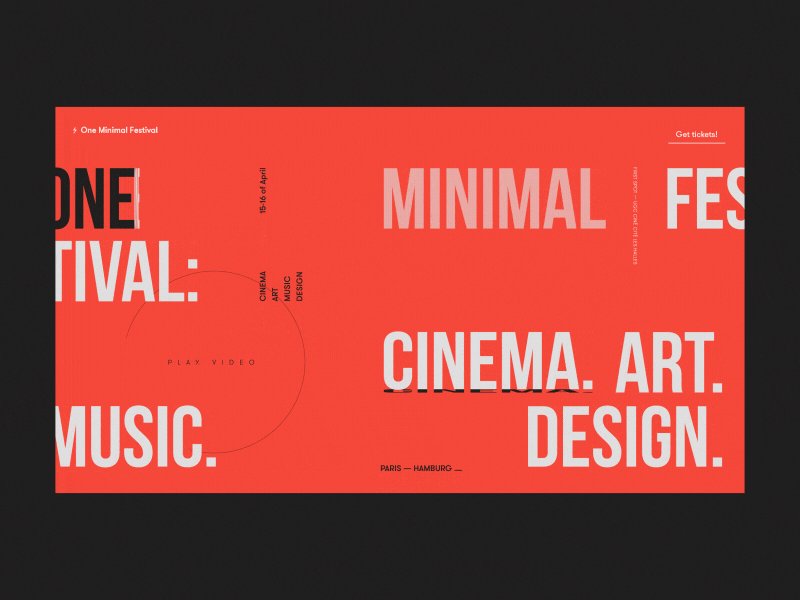
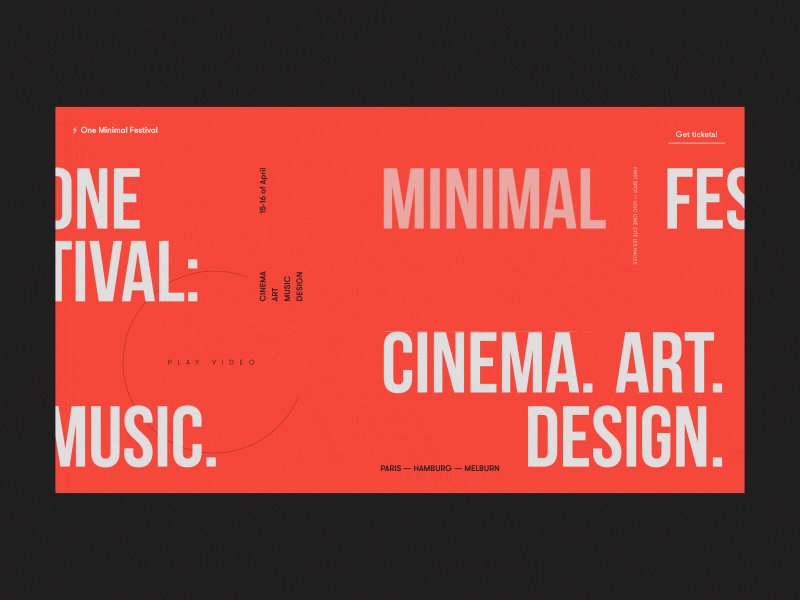
6. 大胆的排版设计
具冒险精神的大胆排版能使观众印象深刻,精心挑选的字体也可以传递所需的情绪,并建构强大的视觉层次结构。


7. 以Cinemagraphs 取代GIF 动态图档
动态图象的加入可以提供给观众更多讯息,让观众可以更深入的参与网站。然而过多的动态元素是不合适的,因为它可能会使观众混淆而导致高跳出率。而Cinemagraphs的应用正好解决这个问题,Cinemagraphs是静态图像,而它与GIF动画的不同,在于它只包含一个动态元素。


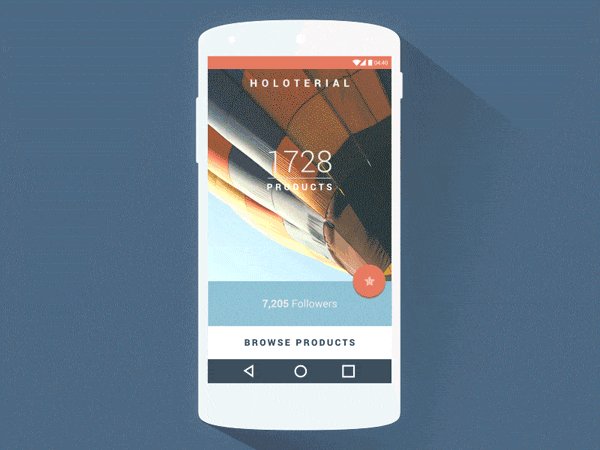
8.更多微互动设计
微互动让使用者透过与UI 互动,更清楚下一个动作是什么,比如滑鼠移过、点击各式网页零件如按钮,卷轴滑动过程中,适时出现细致变化,也能够有提示重点的作用。

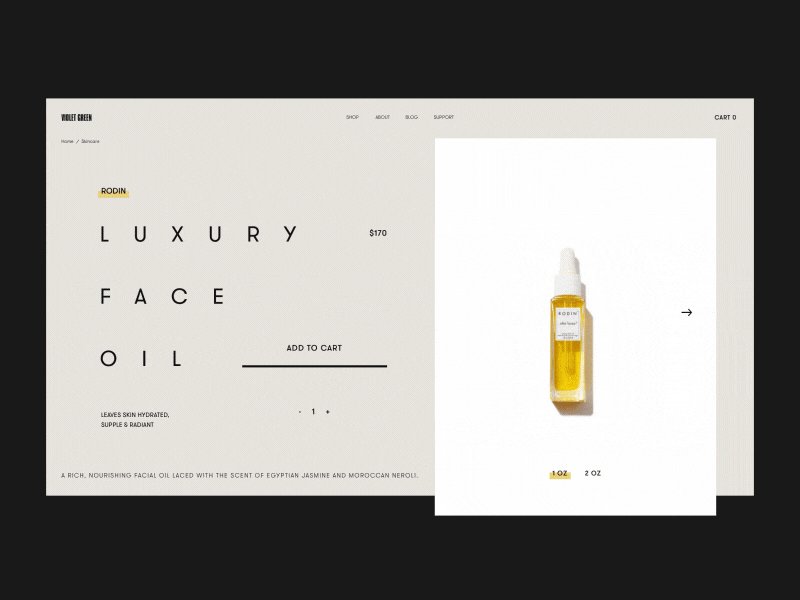
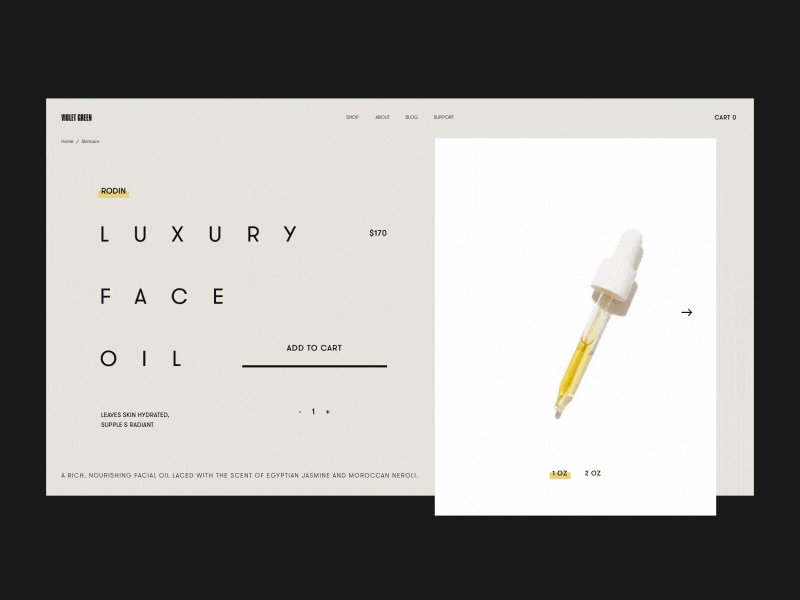
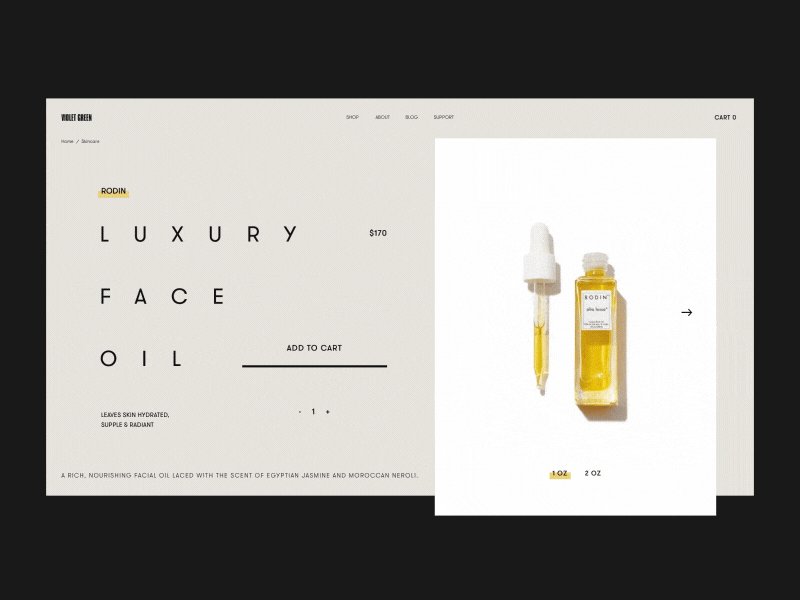
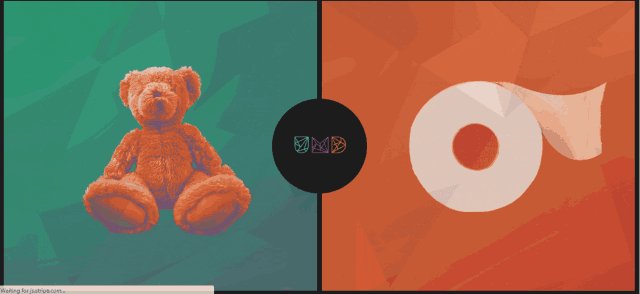
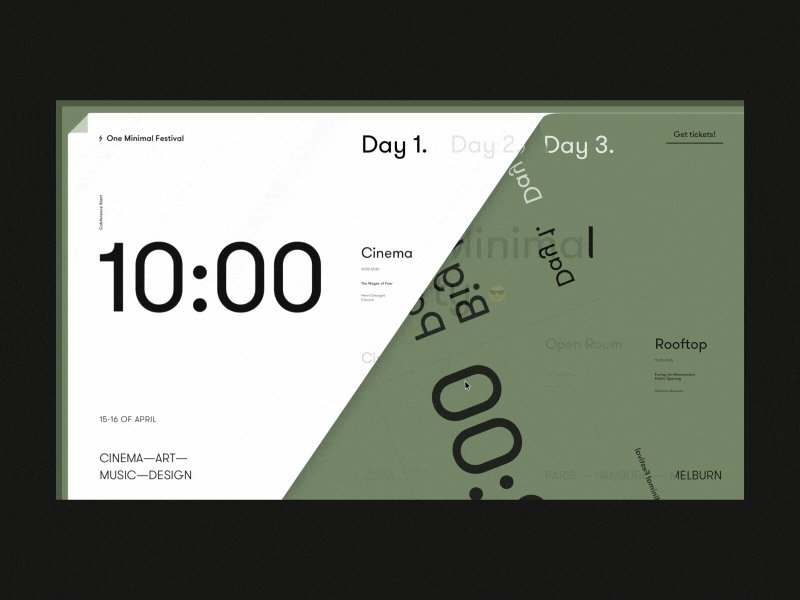
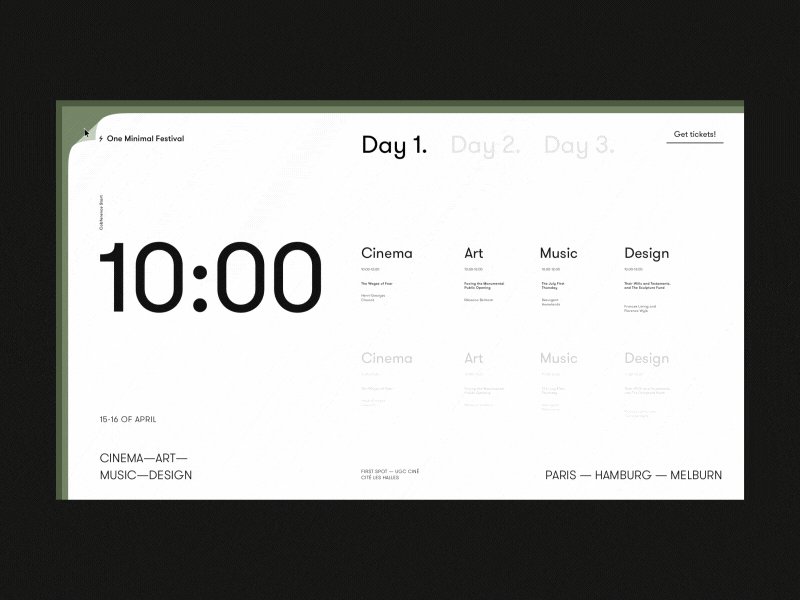
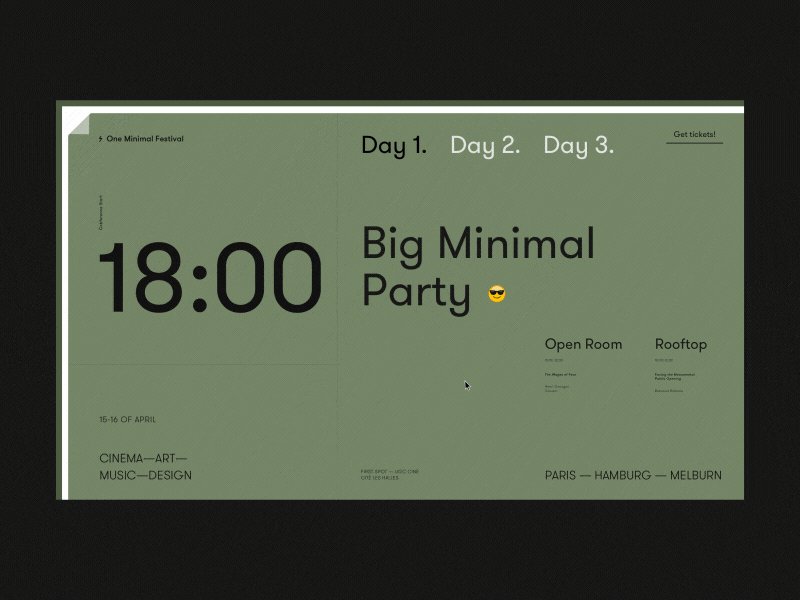
9. 分屏式设计
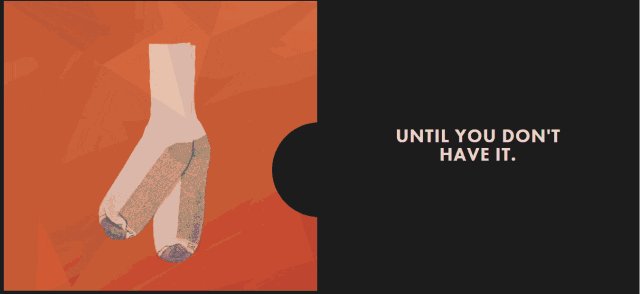
近几年,分屏式设计越来越受到许多设计师的欢迎。透过突出的文本与图像对比,带给观众更深刻、强烈的视觉感官。除此之外,分屏式设计可以很好的契合在当前的响应式设计上,透过分屏式设计,能更好的呈现网页内容的二元性。

10. 去按钮的UI 设计
RWD(响应式网页设计)让不同的设备都可以正常浏览同一网站,而手机操作多以滑动为主,去按钮的UI设计让页面切换方式多了一项选择,滑动式操作让用户体验过程更加流畅。

现代的品牌追求与用户有更强更深的互动、连结,网页不再只是单单的设计,同时必须能传达情感。互联网时代的变化极快,越来越多企业寻求更好的网页设计,希望能更符合用户喜好、提供更贴切用户的需求。
上一篇:网站建设需要多少钱
下一篇:做网站选择网站制作公司注意哪些